Generar email templates desde Rhombus
Podemos modificar los mails que se envían en la asignación de tareas en AthentoECM.
NOTA: Antes de seguir estos pasos debemos asegurarnos de haber seguido las instrucciones de configuración de envío de email o de otro modo el flujo podría no funcionar correctamente:
Cómo configurar notificaciones via e-mail en Athento ECM
Instrucciones para utilizar la plantilla
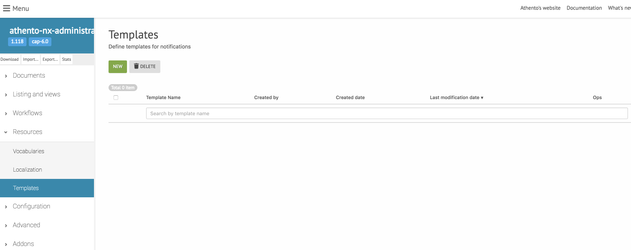
Accedemos a nuestro proyecto en Rhombus y abrimos la sección de templates dentro de resources:
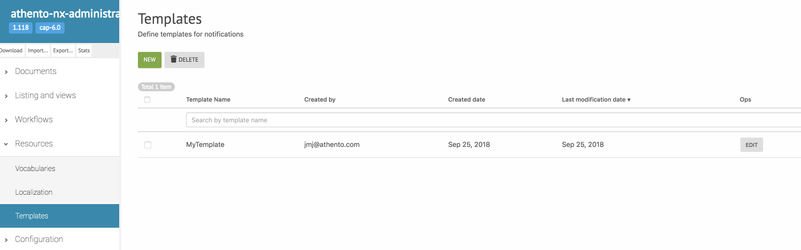
Hacemos click en new y creamos una nueva plantilla. En la siguiente captura creamos la template "MyTemplate":
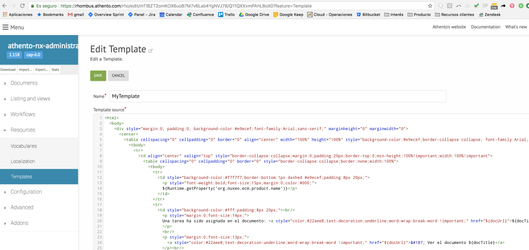
La editamos y podemos ponerle contenido (más adelante explicamos el formato y ponemos este ejemplo):
Tras dar a guardar ya tenemos la plantilla disponible para ser usada.
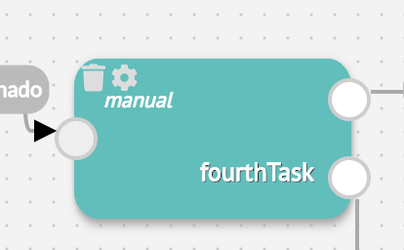
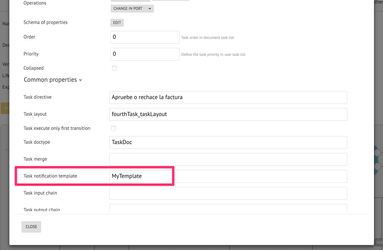
Para insertarla en nuestro flujo hay que abrir la tarea que queramos que sea notificada:
Y simplemente lo ponemos en el notification template de la misma:
En la siguiente instalación se enviará esta plantilla.
Ejemplo de template
<html>
<body>
<div style="margin:0; padding:0; background-color:#e9ecef;font-family:Arial,sans-serif;" marginheight="0" marginwidth="0">
<center>
<table cellspacing="0" cellpadding="0" border="0" align="center" width="100%" height="100%" style="background-color:#e9ecef;border-collapse:collapse; font-family:Arial,sans-serif;margin:0; padding:0; min-height:100% ! important; width:100% ! important;border:none;">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse:collapse;margin:0;padding:20px;border-top:0;min-height:100%!important;width:100%!important">
<table cellspacing="0" cellpadding="0" border="0" style="border-collapse:collapse;border:none;width:100%">
<tbody>
<tr>
<td style="background-color:#f7f7f7;border-bottom:1px dashed #e9ecef;padding:8px 20px;">
<p style="font-weight:bold;font-size:15px;margin:0;color:#000;">
${Runtime.getProperty('org.nuxeo.ecm.product.name')}</p>
</td>
</tr>
<tr>
<td style="background-color:#fff;padding:8px 20px;"><br/>
<p style="margin:0;font-size:14px;">
Una tarea ha sido asignada en el documento: <a style="color:#22aee8;text-decoration:underline;word-wrap:break-word !important;" href="${docUrl}">${docTitle}</a>, y usted ha sido notificado.
</p>
<br/>
<p style="margin:0;font-size:13px;">
<a style="color:#22aee8;text-decoration:underline;word-wrap:break-word !important;" href="${docUrl}">» Ver el documento ${docTitle}</a>
</p><br/>
<#if previewUrl?has_content>
<p style="margin:0;font-size:13px;">
Si lo desea, puede acceder a la previsualización del documento <a style="color:#22aee8;text-decoration:underline;word-wrap:break-word !important;" href="${host}${previewUrl}">aquí</a>
</p><br/>
</#if>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
</div>
</body>
<html>
Variables que se pueden usar en el template
${recipients} - Destinatarios, tipo lista. Ejemplo: ${recipients[0]}.
${userUrl} - URL de acceso para el usuario.
${docMainFileUrl} - URL al fichero principal del documento (si tuviera).
${docState} - Estado del ciclo de vida del documento.
${documentLifeCycle} - Estado del ciclo de vida del documento.
${docTitle} - Título del documento.
${docUrl} - Enlace al documento permanente (por su identificador único).
${docId} - El identificador único del documento.
${taskInstance} - El identificador único de la tarea instanciada en el gestor.
${workflowStartTime} - Comienzo del flujo de trabajo, en formato java.util.GregorianCalendar
${workflowInitiator} - El iniciador del flujo.
${WorkflowVariables} - Variables del flujo en Hashmap. Ejemplo: ${WorkflowVariables['myVariableName']}.
${NodeVariables} - Variables del nodo en Hashmap. Ejemplo: ${NodeVariables['myVariableName']}.
${workflowDocuments} - Hashmap de los documentos del flujo. Ejemplo: ${workflowDocuments[0].dublincore.title}.
${nodeId} - El identificador del nodo.